material ui drawer example
In this article well look at how to add drawers to. Material UI is a Material Design library made for React.

React Material Ui 21 Drawer Drawer React Router Youtube
In this React MUI Drawer example.

. Official examples You can find some example projects in the GitHub repository under the examples folder. Material UI is a Material Design library made for React. In this React MUI Drawer example.
The pages are rendered inside the layout. Sketch Temporary drawer Temporary navigation drawers can toggle open or closed. The Material-UI Drawer React component is a.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Nextjs TypeScript version Create React App TypeScript version Remix. Learn how to use material-ui-responsive-drawer by viewing and forking material-ui-responsive-drawer example apps on CodeSandbox.
API and source code. Best JavaScript code snippets using material-uiDrawer Showing top 11 results out of 315 material-ui npm Drawer. Its a set of React components that have Material Design styles.
Howeverit is not nearly as slickly styled. Side from which the drawer will appear. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application.
Its a set of React components that have Material Design styles. Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. This library is newer and much easier to get working.
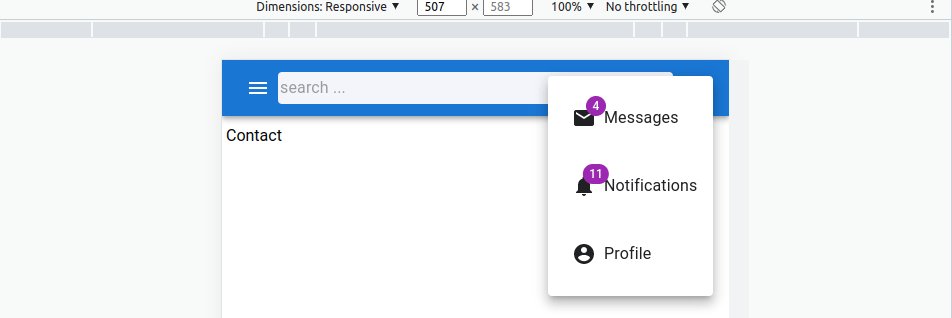
Material ui drawer example How to Position a Material-UI Drawer Inside a Div. Bottom navigation drawer example. The contents of the drawer.
See CSS API below for more. September 6 2022 June 8 2021 by Jon M. Props Props of the native component are also available.
Material UI Drawer Component Abstract Step for creating React Drawer Lets first demonstrate the React Drawer example using the Material MUI Drawer component here we had listed the. Closed by default the drawer opens temporarily above all other content until a section is selected. It doesnt feel like Material-UI in my opinion.
Component name The name MuiDrawer can be used when providing default props or style overrides in the theme. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Material-table example getting filtered data the.
Override or extend the styles applied to the component. In a responsive layout. In this article well look at how to add drawers to.
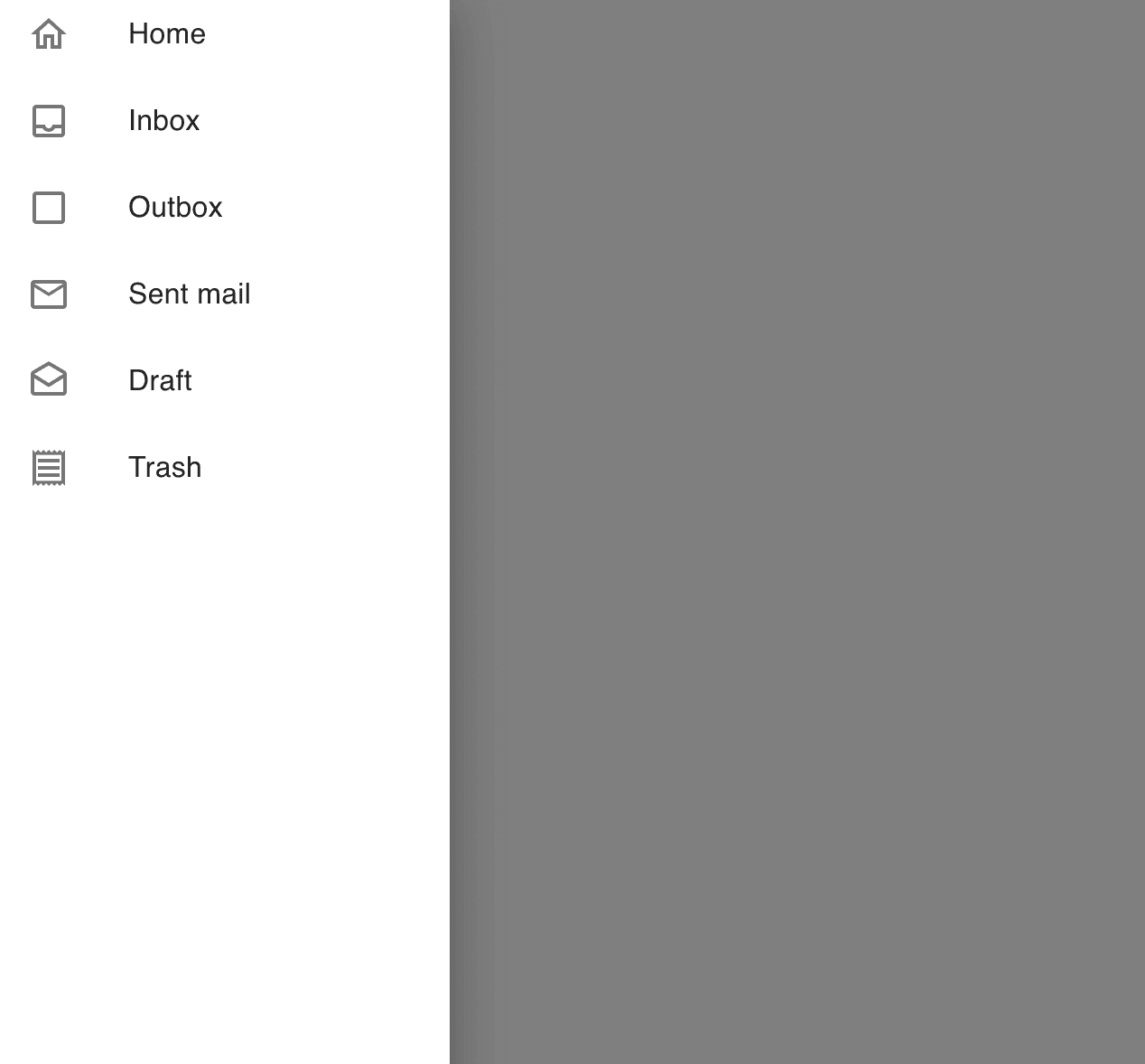
Learn how to use materialdrawer by viewing and forking materialdrawer example apps on CodeSandbox. Materialreact Drawer Examples Learn how to use materialreact-drawer by viewing and forking example apps that make use of materialreact-drawer on CodeSandbox. The following example shows a navigation drawer with Material Theming.

How To Create A Navigation Drawer In Material Ui React

Styling And Theming With Material Ui React Material Design

Reactjs Material Ui Nextjs Drawer Stack Overflow
Navigation Drawer Material Design

How To Make Drawer Using Material Ui Geeksforgeeks

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Next Js Material Ui Layout With Side Menu Full Stack Soup

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Material Ui レスポンシブデザイン Appbar Drawer Qiita

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Material Ui Tutorial 13 Permanent Drawer Youtube

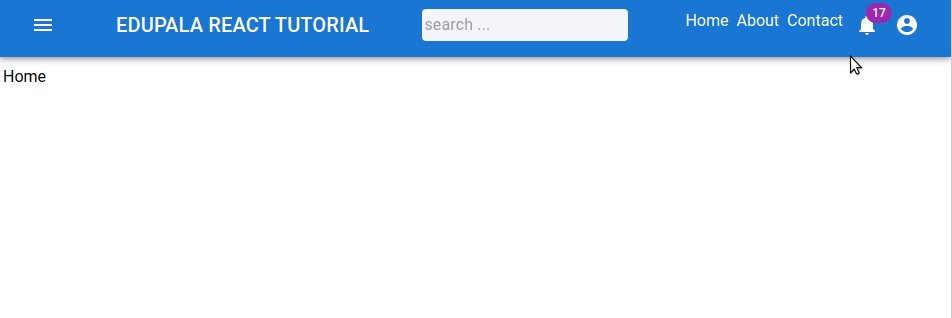
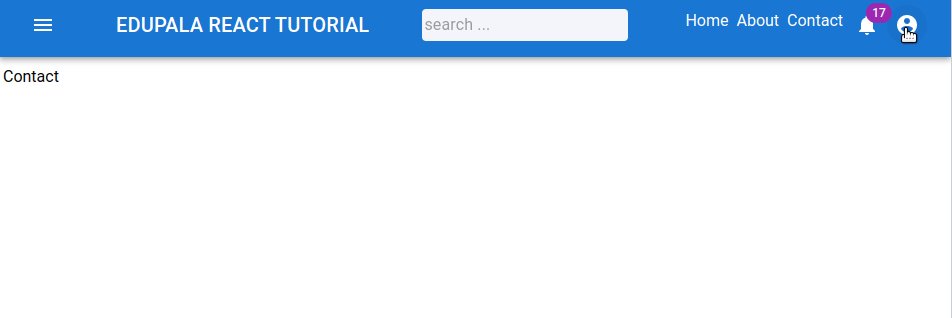
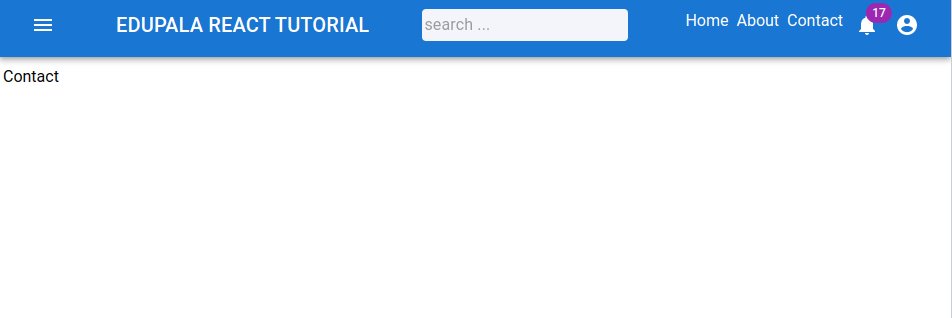
React Material Ui App Bar In Detail With Examples Edupala

React Native Material Drawer Example

Material Ui Responsive Drawer Examples Codesandbox

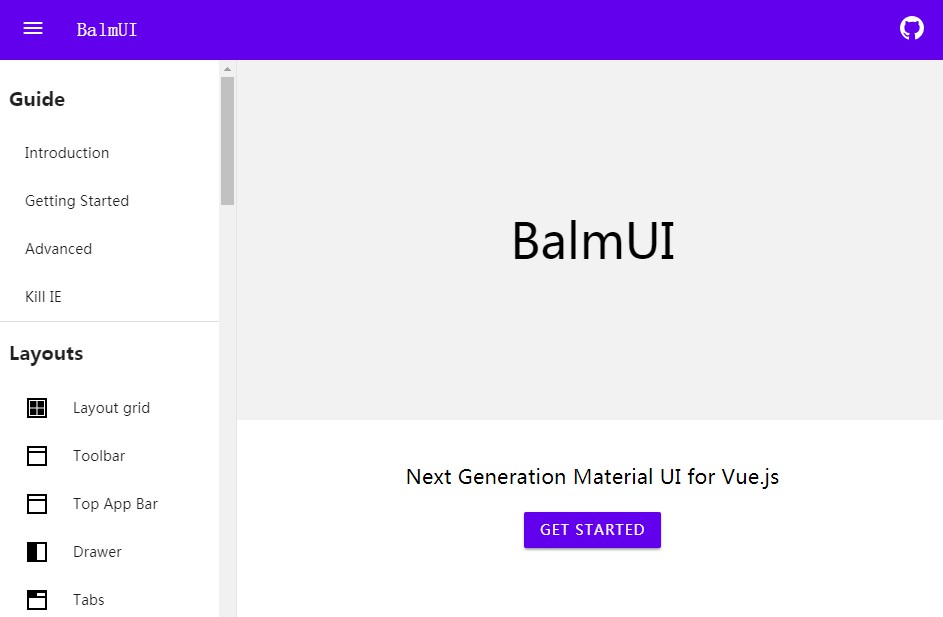
Next Generation Material Ui For Vue Js

How To Make Drawer Using Material Ui Geeksforgeeks

Creating A Hamburger Menu Navigation With React And Material Ui 5